
Edible Cleveland highlights the people and stories that make the Northeast Ohio food scene vibrant. Edible Cleveland serves as a resource for local food including what's in season, producer spotlights, where to buy and where to eat!!
Our craft food business accelerator, Central Kitchen, acquired Edible Cleveland in Spring 2019. The 2020 creation of Central Kitchen Media marked a distinct change in Edible's editorial direction and a focus on new media and digital content in addition to our traditional print publication. However, paper issues will only be published twice per year.
Although it is called Edible Cleveland, we take a holistic look at our regional food culture and include information and stories from Cuyahoga, Lake, Geauga, Portage, Summit, Medina and Lorain counties.
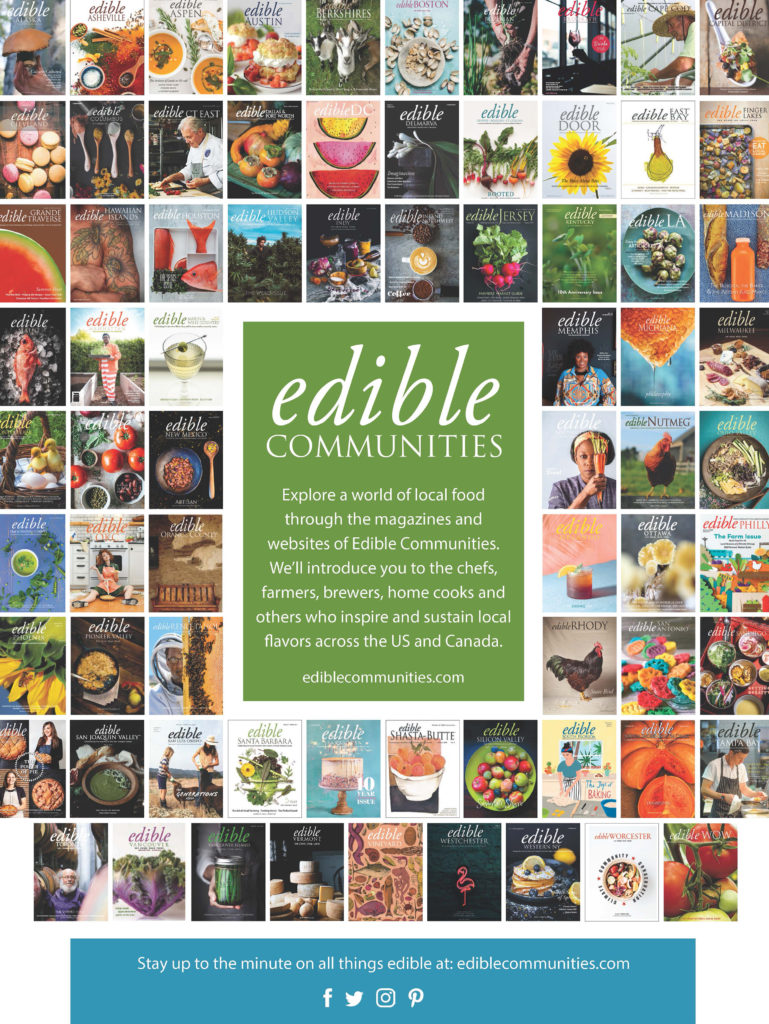
We're also a member of Edible Communities, a James Beard Award-winning publishing and information services company that creates editorially rich, community-based, local foods publications in more than 50 distinct culinary regions throughout the United States and Canada. Founded in 2002, Edible Communities the world's largest publisher of information about local foods with a combined print run of more than five million issues per year and an annual readership of more than fifteen million.